Содержание
- Что такое API?
- Что такое Postman?
- Зачем использовать Postman?
- Установка Postman
- Особенности Postman
- Как пользоваться Postman?
- Основные сущности Postman: запросы, коллекции и окружения
- Тестирование GET-запросов
- Тестирование POST-запросов
- Параметризация запросов
- Создание тестов в Postman
- Запуск коллекций с помощью Collection Runner
- Запуск коллекций с помощью Newman
В этом большом гайде мы разберем тестирование API с помощью Postman. Он покроет большинство сценариев использования этой программы в вашей повседневной работе.
Давным-давно Postman стартовал как расширение для Google Chrome. Сейчас это полноценное нативное приложение, доступное на Windows, Linux и MacOS.
Что такое API?
API — сокращение от Application Programming Interface (программный интерфейс приложения). API — набор правил, протоколов и инструментов для взаимодействия между приложениями. Говоря простым языком, API — интерфейс, который определяет, как одна программа должна взаимодействовать с другой программой. Как правило, представляет собой набор функций, которые могут быть вызваны другой программой.
Что такое Postman?
Postman — приложение для работы с API. Это популярный API клиент, который позволяет разрабатывать, тестировать и документировать API.
Как тестировщики, с помощью Postman мы можем отсылать HTTP/s запросы к сервисам и получать от них ответы. С помощью такого подхода можно протестировать бэкенд сервисы и убедиться, что они корректно работают.
Зачем использовать Postman?
Сегодня Postman — супер-популярный инструмент. Им пользуются более 8 миллионов разработчиков и тестировщиков. И вот почему:
- Бесплатный. Postman — бесплатный инструмент.
- Простой в использовании. Очень просто начать пользоваться — Postman интуитивно понятный. Уже через несколько минут после скачивания и установки вы сможете отправить ваш первый запрос.
- Поддерживает разные API. С помощью Postman можно выполнять разные типы запросов к любым API (REST, SOAP, GraphQL (по тестированию GraphQL c помощью Postman у нас есть отдельная статья)
- Расширяемый. Postman можно настроить под ваши конкретные нужды с помощью Postman API.
- Интегрируемый. Можно легко интегрировать наборы тестов в ваш любимый CI/CD инструмент с помощью Newman (CLI collection runner — позволяет запускать Postman-коллекции в командной строке)
- Имеет большое комьюнити. Postman очень популярный и, как следствие, имеет большое комьюнити, которое подскажет ответы на большинство вопросов.
Установка Postman
Рассмотрим установку на Windows нативного приложения, поскольку Chrome-расширение уже не обновляется, разработчики Postman настоятельно рекомендуют ставить standalone-версию.
- Идем по линку и скачиваем версию для Windows.

Рекомендуется ставить 64-битную версию.

- Открываем exe-файл:

Постман ставится, ждем:

- После завершения установки будет предложено создать экаунт. Можно нажать «Потом». Но рекомендуется сделать это сразу, чтобы сохранить свои первые тесты.

- После входа в экаунт настраиваем и сохраняем.

Postman откроется:

После того, как Postman установлен, можно переходить к тестированию API.
Postman отличный инструмент для тестирования API для тех, кто не хочет или не может писать тесты вручную (в IDE на языке программирования, используемом для разработки приложения).
Особенности Postman
Ниже мы перечислим только некоторые из особенностей Postman:
- Простой в использовании API клиент
- Функциональный и приятный UI.
- Может использоваться как для ручного, так и для автоматизированного тестирования API.
- Поддерживает интеграции с другими инструментами (например, поддерживает Swagger и RAML)
- Может быть запущен в Windows, Linux, MacOS.
- Не требует знания языков программирования.
- Предоставляет возможность легко экспортировать коллекции запросов, наборы тестов. Можно легко обмениваться этими данными с коллегами.
- Интегрируется с CI/CD инструментами (например, с Jenkins, TeamCity и т.п.)
- API Posman-a подробно документирован.
- Позволяет выполнять API автотесты.
Больше информации о Postman можно найти на официальном сайте: https://www.getpostman.com/
Цена: Бесплатно или 21 доллар за пользователя в месяц.
Postman — freemium-интсрумент. Но бесплатной версии более, чем достаточно, чтобы проводить базовое тестирование API.
Как пользоваться Postman
Для начала, давайте подробно рассмотрим интерфейс. Мы сознательно будем рассматривать английскую версию (и рекомендуем использовать именно ее):

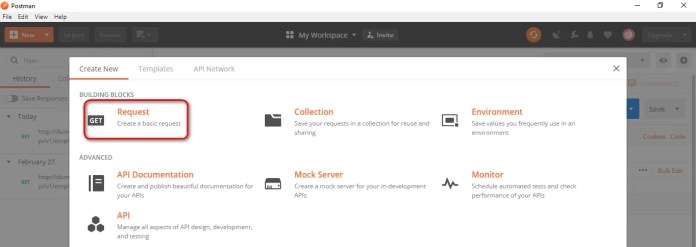
- New: С помощью этой кнопки можно создать новый запрос (Request), коллекцию (Collection) или окружение (Environment).
- Import: С помощью этой кнопки можно импортировать коллекцию или окружение. По нажатию откроется окно, где вы сможете выбрать одну из нескольких опций для импорта: импорт из файла, папки или по ссылке. Также можно просто вставить данные для импорта в текстовое поле.
- Runner: По нажатию на кнопку запускается Collection Runner, который выполняет коллекции запросов.
- Open New: По нажатию открывается новое окно Postman или новое окно запуска коллекций.
- My Workspace: Моя рабочая область. С помощью этой кнопки можно создать новую рабочую область (workspace). Рабочая область предоставляет общий контекст для работы с API. Может использоваться для совместной работы внутри команды (ее можно расшарить с коллегами).
- Invite: С помощью этой кнопки можно пригласить других членов команды для совместной работы внутри рабочей области (workspace-а)
- History: Все запросы и ответы попадают во вкладку «History» (История). Это позволяет вернуться к предыдущим запросам.
- Collections: В этой вкладке хранятся коллекции запросов. Коллекции используются для группировки запросов по каким-либо признакам.
- Request Tab: Вкладка запроса. Название вкладки по умолчанию — Untitled Project. Хорошая практика — называть вкладку по названию запроса.
- HTTP Request: С помощью этого выпадающего списка можно выбрать тип запроса: GET, POST, PUT, PATCH, DELETE и т.п.
- Request URL: URL API запроса.
- Save: По нажатию на кнопку Save можно сохранить запрос (или перезаписать, если запрос уже был сохранен ранее)
- Params: Параметры, необходимые для выполнения запроса.
- Authorization: API используют авторизацию, чтобы убедиться, что клиент имеет доступ к запрашиваемым данным. В этой секции описываются параметры авторизации: например, username, password, bearer-токен и т.п.
- Headers: Для работы с некоторыми API с каждым запросом необходимо отправлять специальные хедеры. Это нужно для того, чтобы добавить дополнительные данные о типе операции, которую вы хотите провести. Хедеры можно указать в этой секции.
- Body: В этой вкладке указываются данные, которые должны быть отправлены вместе с запросом.
- Pre-request Script: Pre-request скрипты пишутся на JavaScript и выполняются перед отправкой запросов. Используются для того, чтобы провести какие-то действия прямо перед тем, как отправить запрос (например, добавить timestamp или какие-то вычисляемые данные в ваши запросы)
- Tests: Во вкладке Tests находятся скрипты, которые выполняются во время запроса. Тесты позволяют проверить API и убедиться, что все работает так, как это было задумано.
Основные сущности Postman: запросы, коллекции и окружения
Перед тем, как приступить непосредственно к тестированию, давайте рассмотрим основные сущности, которыми оперирует Postman:
- Запросы
- Коллекции
- Окружения
1. Запросы (Requests)
Запрос представляет собой комбинацию URL, хедеров и Body (тела запроса). Postman позволяет сохранять запросы и использовать их в будущем там, где вам нужно.
Чтобы создать новый запрос, нажмите New — Request



Как мы писали выше, Postman позволяет делать запросы к API. С помощью API-запроса можно получать и отправлять данные какому-либо бэкенд-сервису.
Для каждого API-запроса нужно выбрать HTTP-method.
Что такое HTTP?
HTTP — сокращение от HyperText Transfer Protocol (протокол передачи гипертекста). Протокол используется для общения клиента и сервера. Клиентом, к примеру, может быть браузер (в нашей статье в качестве клиента используется Postman).
После отправки клиентом HTTP-запроса, сервер возвращает ответ. Ответ сервера содержит метаданные о статусе и запрашиваемый контент.
Наиболее распространенные типы HTTP-запросов:
- GET: GET-запросы используются для получения данных от API.
- POST: POST-запросы используются для отправки новых данных API.
- PUT: PUT-запросы используются для обновления уже существующих данных.
- PATCH: PATCH-запросы (как и PUT) используются для обновления уже существующих данных. Разница в том, что с помощью PATCH запросов можно обновить несколько записей за раз.
- DELTE: DELETE-запросы используются для удаления существующих данных.
Далее в статье мы рассмотрим, как создавать и отправлять запросы разных типов с помощью Postman.
2. Коллекции (Collections)
Коллекции представляют собой группы запросов. Вы можете думать о коллекциях как о папках, в которых лежат запросы.
Как создать коллекцию в Postman:
Нажмите New — Collection

Введите имя (Name) и описание (Description) коллекции, после этого нажмите кнопку Create:

Коллекция может содержать любое число запросов. Запустить выполнение коллекции можно двумя способами:
- с помощью Collection Runner
- c помощью Newman
Далее мы рассмотрим оба этих способа.
3. Окружение (Environments)
Окружения в Postman позволяют запускать запросы и коллекции, используя разные наборы данных. Например, мы можем создавать разные окружения в Postman для Dev, QA и Production серверов. В каждом из окружений будут свои собственные настройки: например, URL, auth token-ы и пароли, API-ключи и т.п. Окружения представляют собой наборы пар «ключ-значение».
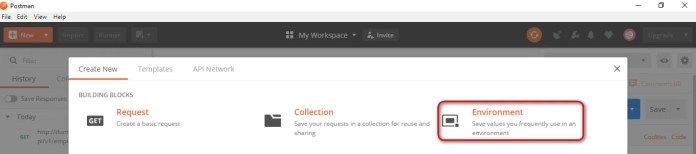
Чтобы создать новое окружение (Environment), нажмите New — Environment


Мы рассмотрим работу с окружениями далее в статье.
Тестирование GET-запросов
Повторимся, GET-запросы используются для получения данных с сервера. GET-запросы не меняют состояние данных на сервере (не добавляют, не удаляют и не изменяют данные).
Для обучения мы будем использовать простой открытый API: http://dummy.restapiexample.com/api/v1/employees
Давайте отправим GET-запрос с помощью Postman:
Открываем Postman
Мы рекомендуем завести аккаунт и использовать его для входа (чтобы сохранять запросы, коллекции и окружения для использования в будущем).
Шаг 1: Открываем новую вкладку, чтобы создать запрос (нажимаем на «+»):

Шаг 2: Создаем GET-запрос:
- Задаем тип запроса — GET
- Задаем request URL — https://jsonplaceholder.typicode.com/users
- Нажимаем на кнопку SEND, чтобы выполнить запрос.
- Вы увидите 200 OK в результате, если запрос выполнится успешно. Бывают случаи, когда GET-запросы выполняются с ошибками (например, при неправильном URL, некорректными авторизационными данными или из-за ошибок на стороне сервера)
После выполнения запроса вы должны будете увидеть данные от сервера во вкладке Body.
На скриншоте ниже вы видите код ответа сервера (Status: 200 OK), время выполнения запроса (Time: 1700ms) и размер ответа (Size: 1.62 KB)
По наведению на Time и Size появляется всплывающее окно с подробной информацией.
Время ответа сервера (Response Time)

Размер ответа (Response Size)

Куки (Cookies): Здесь можно увидеть информацию о куках, возвращаемых сервером

Хедеры ответа от сервера (Response headers)

Тестирование POST-запросов
POST-запросы используются для отправки новых данных на сервер. Давайте попробуем с помощью POST-запроса добавить нового пользователя. Для этого мы отправим информацию о новом пользователе в теле POST-запроса.
- Задаем тип запроса — POST
- Задаем request URL — https://jsonplaceholder.typicode.com/users
- Нажимаем на вкладку Body, выбираем «Raw» — JSON. Вставляем данные о пользователе из сниппета ниже:
{
"id": 11,
"name": "Rajkumar SM",
"username": "stm",
"email": "user@testengineer.ru",
"address": {
"street": "Gagarina",
"suite": "31",
"city": "Moscow",
"zipcode": "600007",
"geo": {
"lat": "10.0000",
"lng": "80.0000"
}
},
"phone": "1-2345-6-7890",
"website": "testengineer.ru",
"company": {
"name": "testengineer.ru",
"catchPhrase": "website for QA engineers",
"bs": "real-time tutorials"
}
}
После этого наживаем кнопку SEND и отправляем POST-запрос.
Примечание: для проверки корректности вашего json можно использовать Jsonformatter

- Вы увидите 201 Created message (как на скриншоте ниже), если запрос выполнился успешно.
- Данные, отправленные с помощью POST-запроса будут показаны во вкладке Body

Точно так же, как и POST, отправляются PUT, PATCH и DELETE запросы.
Примечание: во время тестирования, для каждого запроса проверяйте возвращаемый результат, код ответа сервера и время ответа сервера. И не забывайте про негативные тесты!
Параметризация запросов
Параметризация — одна из самых полезных особенностей Postman.
Часто необходимо выполнить один и тот же запрос на разных наборах данных. С помощью параметризации, можно использовать переменные при выполнении запросов.
В Postman, параметры создаются с помощью двойных скобок: {{test}}.
Например, наш base URL — https://testengineer.ru и мы сохраняем это значение в переменной с именем base_url. В этом случае, мы можем обратиться к этой переменной из запроса, написав {{base_url}}. Для того, чтобы отправить запрос на этот URL, мы подставим эту переменную в запрос. Выглядеть это будет так: {{base_url}}/get?customers=new. Запрос будет отправлен на https://testengineer.ru/get?customers=new
Шаг 1: Меняем тип HTTP-запроса на GET и вводим URL:

Шаг 2: Меняем URL на параметр {{url}}. После этого URL запроса должен быть таким: {{url}}/users

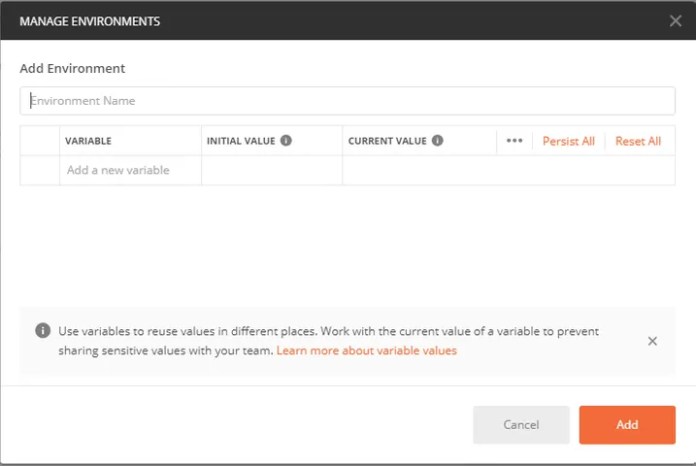
Шаг 3: Теперь нам нужно создать переменную окружения, чтобы использовать ее в качестве параметра. Для этого нажимаем на кнопку с глазом и кликаем на Edit (редактировать), чтобы создать глобальную переменную и затем использовать ее в коллекциях.

Шаг 4: В окне создания переменной задаем имя (именем будет url) и значение (значением будет https://jsonplaceholder.typicode.com). После этого нажимаем Save (Сохранить)

Шаг 5: Возвращаемся к GET-запросу и нажимаем Send (отправить)

Если все сделано правильно, значение переменной, которую мы создали, будет подставлено вместо ее имени и запрос выполнится успешно.
Создание тестов в Postman
Тесты в Postman позволяют убедиться, что API работает так, как этого от него ожидают.
Давайте начнем с написания простого теста.
Шаг 1: Возвращаемся к GET-запросу, который мы создали ранее и переключаемся во вкладку Tests (Тесты). В секции сниппетов нажимаем на сниппет «Status code: Code is 200». В окне теста появится скрипт. Этот скрипт будет проверять, что запрос возвращает код ответа 200.

Шаг 2: Нажмите кнопку Send (Отправить). В нижней части окна вы увидите результат выполнения теста (в нашем случае он выполнился успешно).

Шаг 3: Давайте добавим еще один тест. В этот тесте мы будем сравнивать полученный результат с ожидаемым. Чтобы это сделать, выбираем сниппет с названием «Response body:JSON value check». Давайте проверим, что пользователь с именем Leanne Graham имеет userid 1.

Шаг 4: Заменим название теста на что-то более понятное: вместо «Your test name» напишем «Check if Leanne Graham has the userid 1». Также заменим jsonData.value на jsonData[0].name (т.к. jsonData представляет собой массив, а массивы начинаются с 0):

Код теста будет выглядеть следующим образом:
pm.test("Check if user with id1 is Leanne Graham", function () {
var jsonData = pm.response.json();
pm.expect(jsonData[0].name).to.eql("Leanne Graham");
});
Шаг 5: Нажимаем Send (Отправить)

Запуск коллекций с помощью Collection Runner
Давайте запустим коллекцию с помощью Collection Runner.
Шаг 1: Нажимаем на кнопку «Runner» (находится рядом с кнопкой Import)

Шаг 2: Должна будет открыться следующая страница:

Разберем основные элементы:
2 — Resent Runs: Все предыдущие запуски
3 — Environment: Окружение. Если вы хотите запустить коллекцию в конкретном окружении, вы можете выбрать его в этом поле.
4 — Iterations: Количество итераций
5 — Delay: Задержка. Указывается в миллисекундах. Выполнение тестов без задержки может вызвать ошибки, поэтому всегда указывайте небольшую задержку.
7 — Start Run: Кнопка для запуска коллекции
Шаг 3: В этом окне добавим коллекцию для запуска. Выбираем нашу коллекцию тестов, устанавливаем параметр Iterations в 2, delay в 2500ms и нажимаем кнопку запуска.

Шаг 4: После выполнения откроется отчет. В нашей коллекции были GET и POST запросы, но тесты мы добавляли только для GET-запроса. Поэтому в отчете рядом с POST-запросом показывается текст «This request doesn’t have any tests.» (для этого запроса нет тестов)

Запуск коллекций с помощью Newman
Для того, чтобы запустить коллекции с помощью Newman, делаем следующее:
Шаг 1: Устанавливаем node.js. Сделать это можно по ссылке
Шаг 2: Открываем командную строку и выполняем команду npm install -g newman
Шаг 3: После установки newman заходим в Postman. В списке коллекции находим нашу коллекцию, нажимаем на три точки и выбираем Export (Экспортировать)

Шаг 4: В появившемся окне выбираем «Export Collection as Collection 2.1 (Recommended)» и нажимаем Export.

Шаг 5: Выбираем папку, в которую экспортировать коллекцию и нажимаем Save. Рекомендуем создать отдельную папку для Postman-тестов. После нажатия на Save, коллекция будет экспортирована в выбранную папку.
Шаг 6: Для корректного запуска нам понадобится экспортировать и окружение. Для этого нажимаем на кнопку с глазом и выбираем опцию Download as JSON. Выбираем папку, в которую экспортировать окружение и нажимаем Save. Рекомендуем экспортировать окружение в ту же папку, в которую была экспортирована коллекция.


Шаг 7: Теперь, когда мы экспортировали коллекцию и окружения в папку, возвращаемся в командную строку и меняем директорию на ту, где находятся коллекция и окружение.
Например:
cd C:\Users\testengineer\Desktop\Postman
Шаг 8: Запускаем коллекцию с помощью команды:
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
После выполнения коллекции, появятся результаты выполнения тестов.
Заключение
В этом гайде по Postman мы постарались разобрать базовые темы. Мы надеемся, вы научились создавать и отправлять просты запросы, проверять ответы сервера, создавать простые тесты, узнали, как запускать коллекции с помощью Collection Runner и Newman.
